Gatsbyことはじめ
Gatsbyのはじめ方に少し手間取ったのでメモ。
要件
- Node.js 11.0.0
- NPM 6.5.0
- Gatsby CLI 2.4.7
$ node -v
v11.0.0
$ npm -v
6.5.0
$ gatsby -v
2.4.7Gatsby CLIのインストール
Node.js, NPMさえ入っていれば、これは手こずりません。GatsbyクイックスタートのとおりにNPM経由でインストールします。
npm install --global gatsby-cliGatsbyサイトの作成
Gatsbyサイトを作成するには、Gatsby CLIのnewコマンドを使用します。しかし、ゼロからサイトを作成するのは大変なので、今回はStarterと呼ばれるサイトテンプレートを使用します。このStarterは、Gatsby1とGatsby2の間で互換性の維持されているものが(試した範囲では)見つからなかったので、ここで適切なものを選ばないと、けっこうハマります。
Starterは、Gatsbyの公式サイトにまとめられており、以下のページで探すことができます。
https://www.gatsbyjs.org/starters/?v=2
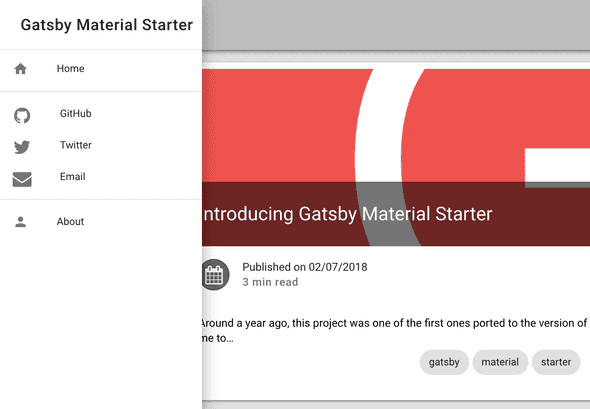
Starterは、Gatsby CLIのnewコマンドのオプションに、GitHubリポジトリーを指定することで適用します。今回はこのブログのベースにもなっているGatsby Material Starterを使用してみます。
SITE_NAME="demo-site"
gatsby new ${SITE_NAME} https://github.com/Vagr9K/gatsby-material-starterGatsbyサイトの起動
ここまで済めば、あとは起動するだけです。開発モードで起動するとlocalhost:8000でサイトが起動します。
cd demo-site/
gatsby developブラウザでアクセスすると、以下のようなページが表示されます。かんたんでしたね。